Fltk, créez aisément vos interfaces graphiques multi-plateformes en C++
Fltk est une bibliothèque logicielle pour le langage de programmation C++. Elle permet la création facile et rapide d’interfaces graphiques multi-plateformes (qui fonctionnent sous GNU/Linux, Microsoft Windows et Mac OS X).
J’aimerais vous présenter cette librairie car, en plus d’être légère et efficace, c’est la première que j’ai apprise et utilisée pour l’interface graphique de certains logiciels que j’ai développés par le passé, comme Jargon Informatique ou VBA Express. Je garde un bon souvenir de son efficacité et de sa facilité d’utilisation !

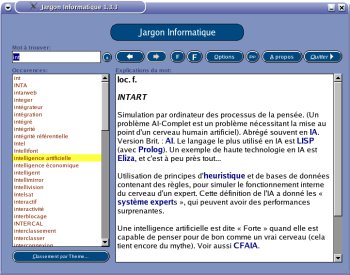
(exemple d’interface faite avec Fltk et Fluid)
Les avantages et inconvénients de Fltk
Fltk a plusieurs avantages :
- Elle est orientée objet. Ses fonctions peuvent être facilement retenues, car la majorité des objets héritent de la même classe.
- Cela fait plusieurs années qu’elle est développée, et elle est toujours active (elle a été créé bien avant QT et Gtk par exemple !).
- Elle est portable, votre programme multi-plateforme et son interface peuvent fonctionner sous GNU/Linux, Microsoft Windows ou Mac OS X (dans la majorité des cas, sans changer la moindre ligne de code !).
- À la différence d’autres bibliothèques, telles que QT ou Gtk, Fltk est très légère. Elle peut même être compilée statiquement avec votre programme sans se faire sentir (elle ajoute environ de 300Ko à votre exécutable ! Assez négligeable). La compiler statiquement a un deuxième avantage : éliminer les runtimes qui vous encombrent (les fichiers *.dll pour Microsoft Windows ou *.so pour GNU/Linux) pour avoir un fichier exécutable qui fonctionne sans imposer l’installation préalable d’une bibliothèque tierce.
- Elle supporte OpenGL. Vous pourrez intégrer une vue 3D dans vos interfaces !
- Et bien plus encore ! Je vous invite à découvrir toutes les fonctionnalités dans la documentation officielle !
Le seul désavantage c’est que vous ne trouverez pas tout en standard (légèreté oblige), mais il y a l’essentiel pour faire des interfaces riches. Heureusement, quand une fonction disponible dans d’autres bibliothèques vous manque, vous avez la possibilité de télécharger des bibliothèques complémentaires à Fltk (par exemple, pour gérer l’impression, les effets spéciaux sur les widgets, un navigateur de fichiers plus complet, etc). Je vous invite à faire un tour dans le site officiel de Fltk.
Présentation de Fluid, l’éditeur d’interfaces graphiques
La bibliothèque Fltk est livrée avec un excellent éditeur d’interface graphique nommé Fluid. Il est également assez léger, à comparer avec d’autres éditeurs.
Une fois votre Interface faite, cet éditeur s’occupe de générer le code source C++ permettant de gérer cette Interface, sans que vous ayez à construire votre interface directement à travers l’API !
Faire votre premier programme avec Fltk et Fluid !
Afin de vous faire découvrir l’API C++ Fltk et l’éditeur d’interface graphique Fluid, nous allons créer un petit programme qui nous servira d’exemple ! Soit dit en passant, la version de Fltk que j’ai utilisée pour écrire ce tutoriel c’est la 1.1.7.
Installer Fltk et Fluid sous GNU/Linux et Windows
Sous GNU/Linux
Fltk est probablement disponible dans votre gestionnaire de paquets, c’est la manière la plus facile de l’installer. Par exemple, sous Debian et Ubuntu, il suffit d’installer libfltk1.1-dev et fluid avec :
sudo apt-get install libfltk1.1-dev fluid
Si vous ne trouvez pas Fltk dans votre gestionnaire de paquets, vous devrez compiler la bibliothèque en utilisant le code source disponible dans http://fltk.org/. Plus d’informations dans la FAQ.
Sous Windows
Vous pouvez compiler le code source de Fltk (disponible dans le site officiel, c’est le fichier fltk-x-x-x.tar.gz) de deux façons :
- En ouvrant avec Microsoft Visual C++ 6.0 le projet fltk.dsw disponible dans le répertoire visualc/ du code source.
- En utilisant Mingw32 (soit dit en passant, le compilateur distribué avec Dev-c++). Copiez makefiles/Makefile.mingw dans le répertoire du code source puis lancez make.
Je vous invite également à jeter un oeil ici.
Créez votre interface avec Fluid !
Le programme qu’on va créer sera très simple. Dans son interface, vous aurez le bouton « J’ai fini » et un widget pour entrer du texte. Quand vous cliquerez sur « j’ai fini », le contenu du texte entré sera affiché !
Tous les fichiers du projets seront disponibles à la fin du tutoriel, pour que vous puissiez les télécharger au besoin.
Pour commencer, lancez le programme Fluid (celui permettant d’éditer des interfaces graphiques). Comme pour faire ce tutoriel, je me suis basé sur la version en anglais de Fluid. Si votre version sous GNU/Linux est en français, et que vous désirez basculer vers la version en anglais, lancez fluid avec la commande :
LC_ALL=C fluid
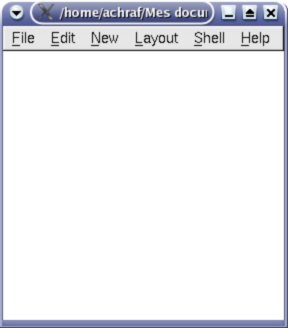
Une fois que Fluid sera lancé, vous constaterez qu’il se divise en deux fenêtres.
La principale contenant une liste et un menu :

Et la deuxième, contenant des boutons permettant d’accéder aux différents outils :
Si vous n’avez pas la fenêtre ci-dessus, vous pouvez l’afficher en cliquant sur le menu « Edit » puis sur « Widget Bin On/Off ». Vous pouvez également utiliser le raccourci ALT + b.
Cliquez sur le bouton suivant dans la fenêtre d’outils :
![]()
Cela vous affichera une nouvelle fenêtre pour créer une nouvelle classe.

Remplacez « UserInterface » par « MonInterface » puis cliquez sur le bouton OK.

Cliquez sur « MonInterface » dans la fenêtre que vous voyez dans l’image ci-dessus, pour sélectionner cette classe, puis cliquez sur le bouton :
![]()
Cela nous affichera une nouvelle fenêtre pour créer le constructeur de la classe « MonInterface » (qui va s’occuper de créer pour nous la fenêtre lors de l’instanciation de la classe tout à l’heure dans le code source C++).

Remplacez « make_window() » par « MonInterface() » (fonction dont le nom est similaire à celui de la classe, pour qu’elle devienne le constructeur).
Ensuite, cliquez sur le bouton OK.
Cliquez sur ce bouton pour créer une nouvelle fenêtre (dans le constructeur) :
![]()
Ce qui nous affichera une nouvelle fenêtre avec la taille 100×100 :

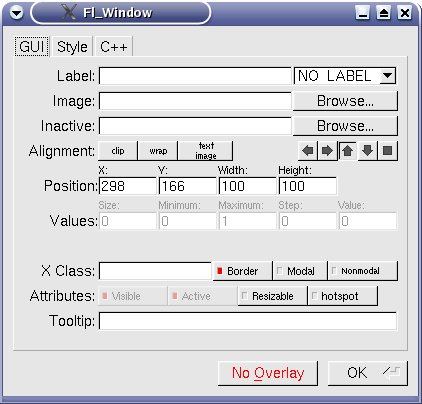
Double cliquez sur cette fenêtre (par exemple au centre de celle-ci) pour afficher les propriétés de cette dernière :

Dans l’onglet GUI, mettez dans width 320, comme suit :
![]()
Modifiez ensuite le « label » (qui désigne le titre de la fenêtre) pour y mettre « Le Titre » :
![]()
Maintenant, nous allons attribuer un nom à cette fenêtre (le nom qui sera utilisé dans le code source C++, pour le pointeur membre de la classe MonInterface, qui pointe vers l’objet de cette fenêtre).
Cliquez sur l’onglet C++, ce qui vous donnera :

Dans « Name », mettez « FenetrePrincipale » :
![]()
Cliquez sur le bouton Ok, pour confirmer toutes vos modifications dans la fenêtre de propriétés !
Notre fenêtre a désormais un titre, une taille différente et le nom C++ « FenetrePrincipale », qui sera utilisé ultérieurement dans le code source C++.
On va désormais ajouter deux Widgets (pour info, Widget vient de « Window Gadget ») : un bouton et une entrée de texte.
Pour ajouter le bouton, cliquez sur :
![]()
Les propriétés du bouton s’afficheront automatiquement (une fenêtre similaire à celle qui nous a servi pour modifier la taille, le titre, etc. de la fenêtre). Modifiez :
- Width : 110
- X : 195
- Y : 60
- Label : J’ai fini
(je tiens à noter que vous n’êtes pas obligés d’entrer le width, height, x et y manuellement, il est possible de glisser/déposer/redimentionner votre bouton à l’aide de la souris)
Cliquez sur l’onglet C++ puis modifiez le nom C++ du bouton (comme on l’avait fait pour la fenêtre). Mettez « BoutonFini » dans Name.
Enfin, cliquez sur Ok pour confirmer les modifications dans les propriétés du bouton.
Maintenant, on va créer le « Input » (le widget qui nous permettra d’entrer du texte). Dans la fenêtre outils, cliquez sur le bouton contenant un « A » indiqué en jaune dans l’image ci-dessous :

Comme pour le bouton, vous aurez automatiquement la fenêtre des propriétés. Modifiez :
- Width : 290
- X : 15
- Y : 20
Dans l’onglet C++, mettez dans « Name » le nom : « EntreeClavier ».
Cliquez sur Ok pour confirmer les propriétés.
L’interface est finie ! Félicitations !

Enregistrez cette interface dans un nouveau répertoire vide (qui contiendra également le code source C++ ultérieurement, ainsi que le Makefile) sous le nom MonInterface.fl, en cliquant sur le menu Fluid « File » puis « Save ».
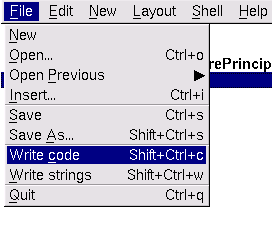
Ensuite, générez le code source C++ à partir de l’interface en cliquant sur « File » puis « Write Code ».

Vous constaterez que deux nouveaux fichiers ont été générés dans le même répertoire que le fichier MonInterface.fl :
- MonInterface.cxx : le code source C++, contenant la classe de votre interface graphique
- MonInterface.h : le header contenant toutes les déclarations nécessaires (entre autres, la déclaration de la classe, de ses variables membres, etc.)
Création du code source C++ et compilation
On passe maintenant à l’écriture de la fonction main qui va utiliser notre classe MonInterface !
Créez le fichier main.cxx et mettez-y :
/*
* Ce code source fait partie du tutoriel disponible dans le blog :
* https://www.asher256.com/
*/
#include "MonInterface.h" /* La déclaration de la classe */
#include <FL/fl_ask.H> /* Pour la fonction « fl_alert » */
MonInterface *Interface; /* Déclare le pointeur vers l'interface */
/* Quand le bouton est cliqué */
void BoutonFini_Click(Fl_Widget *) {
/* Met le pointeur vers le contenu de l'input
* dans la variable contenu */
const char *contenu = Interface->EntreeClavier->value();
/* Affiche le contenu de l'Input */
fl_alert("%s", contenu);
}
int main(int argc, char **argv) {
/* Crée une instance de l'interface */
Interface = new MonInterface();
/* Crée un événement pour que une
* fois que le bouton est cliqué, la
* fonction « BoutonFini_Click » est appelée. */
Interface->BoutonFini->callback(BoutonFini_Click);
/* On Affiche la fenêtre
* (souvenez vous, dans Fluid, dans l'onglet C++, on avait
* choisi « FenetrePrincipale » comme nom dans « Name »)
* Après la génération du code, FenetrePrincipale est devenue
* une variable membre de la classe MonInterface
* et show() est une fonction Fltk qui affiche la fenêtre */
Interface->FenetrePrincipale->show(argc, argv);
return Fl::run(); /* exécute Fltk (qui gère tout !) */
}
Vous avez le nécessaire pour que votre programme soit compilé et exécuté !
Compilez maintenant main.cxx et MonInterface.cxx dans le même fichier, avec Fltk comme bibliothèque. Sous GNU/Linux, par exemple, c’est :
g++ `fltk-config --cflags` main.cxx MonInterface.cxx -o MonProgramme `fltk-config --ldflags`
./MonProgramme
Bonne découverte !
Télécharger le code source du projet
Tout le code source de ce tutoriel est disponible dans cette archive :



salut Asher , merci pour l’article, bien rédigé , peut être mes premiers pas vers le c++ 🙂
merci !
salut Asher,
Comme il sont trop peu nombreux, les sites français à parler de fltk, merci à toi d’y avoir contribuer.
J’ai découvert fltk en 2007 et c’est effectivement une librairie très intéressante sous plein de rapport et notamment, comme tu l’as souligné, pour la 2D et la 3D puisqu’elle gére Opengl.
« elle ajoute environ de 300Ko à votre ». Je suis sous windowsXP et les tests que j’ai effectué avec fltk, vérifié avec StudPE ( un petit utilitaire permettant de connaitre les ressources utilisées par un prog.) ne m’ont laissé aucune trace de celle -ci dans l’exécutable.
A l’inverse, les Qt, gtk, wxWIDGET, sdl &Co, elles c’est en Mo les traces qu’elles laissent dans l’exécutable.
Voilà, j’espère que fltk va gagner en popularité car…….. » Elle le Vaut Bien «
@Younessdro: ouais, peut-être bien ton premier programme C++ ! 😉
@alberth: en effet, c’est l’une des choses qui m’ont encouragées à parler de Fltk, le peu de page en français qui la présente, alors que c’est une bibliothèque avec de nombreuses qualités !
Pour l’instant, je suis entrain d’apprendre le C avant de passer au C++ 😛
Tiens nous au courant de ton premier test Fltk ! 🙂
Asher256,
J’ai fait un upload de deux tutorials vidéos, avec le bon lecteur qui va avec, dont voici le lien
http://myfreefilehosting.com/f/90bca8d1c2_15MB.
Si celà peut aider, j’en retirerai le plus grand plaisir.
Si toutefois tu estimes que le publier ici n’est pas acceptable, tu peux supprimer le message il n’y a pas de problème.
Salut Alberth,
Excellentes vidéos ! J’aime bien.
Je les publieraient dans le billet prochainement.
Petit correctif,
Dans ma vidéo j’ai « zappé » trois lib.
Il s’agit de la libjpeg.a- libpng.a et libzlib.a ayant pour fichier .dsp les jpeg.dsp- libpng.dsp et zlib.dsp.
La procédure pour les compiler reste bien entendu la même.
Voilà et encore désolé pour cette erreur.
Bon fulltick
Bonjour,
d’après la vidéo il suffit de compiler 8 archives pour utiliser Fltk. J’aimerais savoir à quoi servent tous les autres fichiers .dsp contenus dans « visualc ».
Au passage, le projet libpng.dsp ne compile pas (zlib.dsp et jpeg.dsp le font parfaitement) avec la procédure expliquée : ça génère des tas d’erreurs. Et enfin, qu’est-ce qu’il faut compiler pour avoir FLUID ?
merci
Salut Epsilon,
Tous les autres fichiers .dsp sont des fichiers d’example de ce que l’on peut faire avec fltk. Il y en a un en particulier qui devrait répondre à ta dernière question, c’est le fluid.dsp. Il suffit de l’importer comme pour les fichiers librairies et de lancer la compilation. C’est un peu long et gare aus include et autres link non déclarés.
ATTENTION, d’une façon générale, tous ces fichiers ne compileront que si toutes les libarairies seront présentent.Je dis d’une façon générale car on pourra en trouver qui compileront sans la présence de la zlib par exemple.
Pour la libpng c’est quoi les messages d’erreur?
Au passage vérifie si tu as bien fournis les chemins complet des dossiers visualc et zlib qu’il réclame. J’ai recompilé à l’instant et………et……iln’y a pas de problème.
De retour…
J’ai réussi à compiler libpng, ‘fallait que je rajoute le dossier zlib pour qu’il puisse utiliser zlib.h
Donc toutes les librairies sont compilés. Mais j’ai voulu vérifier en assemblant cube.dsp et là :
Program Files\CodeBlocks\MinGW\bin\ld.exe : cannot find -fltk
j’ai suivi les instructions à la lettre pourtant. 🙁
C’est vrai !
Moi aussi j’ai suivi la vidéo, pour réussir à compiler cube.dsp j’ai dû écrire le nom complet des librairies i.e « ..\lib\libfltk.a » au lieu de « -lfltk ».
C’est dommage parce que même avec cette écriture je n’arrive pas à compiler FLUID.
Finalement le but d’une bibliothèque c’est de fournir un dossier de header (.h) et un autre de librairie (.a ; .lib ; …). Non seulement FLTK n’est pas comme ça mais en plus il nous complique la vie avec des tonnes de fichiers entremêlés sur lesquels il faut tâtonner pour pouvoir assembler son programme.
Ce n’est pas fait pour encourager les nouveaux utilisateurs. Qu’est-ce qui empêche les développeurs de compiler eux même leur bibliothèque ?
epsilon, sanzo
une petite vidéo valant mieux que de longues phrases…….à mon avis, je pense que sous trouverez une réponse à vos interrogations. Suivez le lien.
http://myfreefilehosting.com/f/7ce03cfc71_11.5MB.
bonne continuation.
Comme les vidéos d’Alberth parlant de Fltk sous Windows ont été retirées de myfreefilehosting, je viens de les publier à cette adresse : https://www.asher256.com/videos/tutoriels/tutoriel-fltk-par-alberth/
Bonjour et merci pour la présentation avec les liens de vidéo à jour.
La librairie gère-t-elle des choses comme les écrans tactiles?
Quelqu’un a-t-il déjà testé la cross-compilation pour l’utiliser sur des systèmes embarqués (par exemple Linux sur d’autres choses que du ix86, ARM par exemple)?
C’est ce coté léger qui me semble très séduisant, en particulier dans le cas de l’embarqué.
Salut Véwé,
Le côté léger et standalone pourrait être assez intéressant pour l’embarqué.
Je n’ai pas d’écran tactile, mais je sais que les pilotes des écrans tactiles envoient des signaux similaires à ceux de la souris (pour les clics et la position du curseur par exemple). Dans ce cas là, pour Fltk, cela ne fera pas de différence.
Après, s’il y a des GUI qui gèrent des fonctionnalités avancées (?) des pilotes tactile, n’hésite pas à nous en dire plus.
À plus !
Merci pour la réponse.
Sinon est-il possible de créer de gros boutons images (exemple carré sans texte)?
Si oui, est-ce facile?
Sous Linux, sur quel librairie s’appuie Fltk (dépendance ou pré-requis sur le système cible)?
Enfin avez vous des noms d’applications utilisant cette librairie pour voir le résultat?
Merci,
Pour info, je prospecte pour un projet potentiel (qui sera probablement sur du Linux embarqué).
Salut Véwé,
Oui, il est possible de faire un gros bouton image (en fait, il est possible de faire ce qu’on souhaite en faisant un héritage de la classe principale permettant de gérer les Widgets de Fltk).
Sous GNU/Linux, Fltk ne s’appuie sur aucune bibliothèque spéciale, sauf celle du serveur graphique Xorg (le minimum requis donc).
Pour le nom d’applications, j’en ai publié personnellement trois, qui marchent sous GNU/Linux et Windows et qui sont tous gratuits et libres :
* Jargon Informatique : https://www.asher256.com/projects/jargoninformatique/
* Ultra Splitter : https://www.asher256.com/projects/ultrasplitter/
* VBA Express : https://www.asher256.com/projects/vbaexpress/
Il y en a plein d’autres que je t’invite à découvrir dans http://fltk.org/ 😉 .
Enfin, pour le projet potentiel, n’hésite pas à me contacter par courriel.
À plus Véwé !
Super outil pour developper sous Linux et Win32, et tuto bien agréable !
Mais … j’arrive à compiler l’ exemple de ce tuto (et pour une fois je comprends tout) mas le link, sous MinGW ne produit jamais d’exe :
-pas de fichier tel
-permission denied
pour autant, aucun fichier n’est verrouillé … et le chemin de la lib FLTK est coorectement renseigné.
Dommage.
Merci pour ce tuto !
Bonjour a tous
j ai un dispose d un code source qui entierement fait en C (sans classe ) contient que des structures; j aimerai savoir si il est possible de faire une interface graphique en utilisant la lib fltk???
Bonjour a tous
je dispose d un code source qui entierement fait en C (sans classe ) contient que des structures; j aimerai savoir si il est possible de faire une interface graphique en utilisant la lib fltk???